
مقدمه
دقیقا 3 ماه دیگر ، یک سال میلادی به طور کامل تمام می شود و این آخرین بررسی و مقایسه ای است که راجع به مرورگر های اندرویدی در این سال انجام می دهیم .
در این بررسی ما همه چیز را از سر میگیریم و مرورگر ها را بیشتر از قبل به زیر ذره بین خود می بریم تا بتوانیم دقیق تر از همیشه ، آن ها را بررسی کنیم . این بار علاوه بر اینکه بنچمارک ها را در دنیای واقعی و غیر واقعی بررسی کرده ایم ، کارایی ، ویژگی ها ، قدرت رابط کاربری و طراحی را نیز در این مقایسه لحاظ کرده ایم .
البته در برخی جاها نیز مجبوریم که میانبر بزنیم . همان طور که می دانید مرورگر های زیادی در بازار هستند که قابلیت های زیادی دارند و همین باعث می شود که نتوانیم تمام آن ها را به بهترین شکل ممکن بررسی کنیم ، پس در اینجا باید بهترین های آن ها را انتخاب کنیم ، اما به جای انتخاب مرورگر با توجه به ویژگی ، سرعت و شهرت ، سعی کرده ایم که تمام طیف های آن را بررسی کنیم و حتی مرورگر های جدیدی را داریم که با اینکه تبلیغات چندانی نکرده اند ، اما شانس این را دارند که در بین بهترین ها باشند .
خوب ، صحبت کافی است ، بیایید برویم سر اصل مطلب .
توجه : دستگاه استفاده شده در تمام آزمایش ها ، OnePlus One می باشد .
رابط کاربری و طراحی
آخرین باری که بین مرورگر های اینترنتی اندرویدی ، مسابقه ای برگزار کردیم ، جنگ فقط بر سر سرعت بود . در آن زمان فاکتور سرعت بسیار مهم بود ، چون دستگاه های ضعیف و متوسط بازار ، هنوز قدرت کافی نداشتند . اما حالا همه چیز تغییر کرده است و حتی ارزان ترین دستگاه ها نیز ، سرعت کافی برای اجرای تمام مرورگر ها را دارند . پس بهتر است جنگ را بر سر چیز های دیگری همانند رابط کاربری و آسان بودن استفاده از آن ببریم .
بگذارید این طور بگوییم که این قسمت ها کمتر مورد توجه قرار گرفتند و تغییرات نزدیک به صفری را برای مدتی طولانی داشتند . از اکثر جهات ، چیزی که ما بر روی گوشی خود داریم در واقع نسخه ی کوچک شده ی کامپیوتری آن ها می باشد . چیز هایی که داریم شامل یک نوار آدرس در بالا که معمولا محل قرار گیری تب ها نیز هست ، و یک مکعب بزرگ سفید در پایین که منتظر است تا با محتوای مورد نظر ما پر شود ، می باشد . این استراتژی برای روی تمام مرورگر ها به جز Habit Browser پیاده سازی شده بود . در Habit Browser ما نوار آدرس را در پایین می بینیم که دسترسی به آن را آسان می سازد . البته این مرورگر در مسابقه ی ما حضور ندارد . ما نمی گوییم که این یک ابتکار بسیار بزرگ است و خیلی چیز خوبی است ، اما با وجود اینکه تمام گوشی های بازار به طور وحشتناکی در حال نزدیک شدن به اندازه ی 5 اینچ هستند ، می تواند ویژگی مناسبی باشد . خوب ، بگذارید تا راجع به بازیکنان اصلی مسابقه صحبت کنیم .
1 – Google Chrome
اکثر شما ها این روزها نام مرورگر Google یعنی Chrome را شنیده اید و با آن آشنایی دارید ، به خصوص بعد از اینکه بسیار از کارخانه های سازنده ، گوشی هایشان را با نصب مرورگر Chrome به صورت پیش فرض روانه ی بازار می کنند . اما اگر بگوییم که طراحی آن به یک مدل مرجع نزدیک است کاملا اشتباه می باشد . استفاده از این مرورگر بسیار لذت بخش و پر سرعت است ، اما این چیزی نیست که بتوانیم در مورد رابط کاربری اش بگوییم .
خوشبختانه ، رویکرد گوگل باعث شده است که این نرم افزار کاملا بدون مشکل باقی بماند . هیچ گونه لگ زدنی در حین جابه جایی بین صفحات و یا رابط کاربری احساس نمی شود . بزرگ کردن محتوا بدون هیچ درد سری صورت میگید ، حتی اگر آن محتوا یک صفحه با تصاویر سنگین و حجم زیاد باشد . اگرچه هیچ کدام از این ها به Chrome شخصیت نمی دهد . هنگام کار با این مروگر شما احساس می کنید که یک جعبه ابزار مجهز را باز کرده اید ، احساسی که با هیچ یک از مرورگر های داخل مسابقه به شما دست نخواهد داد .

2 – Firefox
بسیاری از مرورگر هایی که ما امروز در مورد آن ها صحبت می کنیم ، صرفا فقط مخصوص اندروید طراحی نشده اند . مثال آن مروگر Firefox یا حتی Chrome و یا حتی Opera است . تجربه ی بسیار بالای تیم طراحی Firefox یعنی شرکت Mozilla باعث می شود که Firefox برای اندروید به راحتی ، حتی فروش برود !
همانند نسخه ی کامپیوتری این مرورگر ، رابط کاربری ساده ی آن را می شود احساس کرد که البته اگر بخواهیم عادلانه بگوییم ، ظاهری بسیاری خش آیند تر از ظاهر Chrome دارد . اگرچه رابط کاربری آن ، "کاربر – دوست ترین " رابط کاربری نیست و برخی گزینه های آن باید توسط تازه کاران آنقدر آزمایش بشود تا بفهمند می خواهند چه کار کنند ! اما به طور کل از نظر ما OK است . مرور بین صفحات و منو ها همانند کروم کاملا بی دردسر و راحت است و کل صفحه به راحتی رندر می شود .

3 – Opera
اوپرا سومین و آخرین مروگر اندرویدی در لیست ما است که سابقه ی آن در مرورگر های کامپیوتر ها را همه به خوبی می شناسند ! حتی امروزه این مرورگر فعال باقی مانده است و تیم سازنده ی آن در حال کار کردن بر روی نسخه ی موبایل آن هستند .
Opera همیشه طعم و مزه ی خاصی داشته است و باید بگوییم که ما کاملا با آن گرم نگرفتیم ! اگرچه کاملا می دانیم که مردم احساسات و نظرات مختلفی دارند . همانند دو رقیب قبلی اش ، رابط کاربری این مرورگر هم ساده است ولی ممکن است که کسی بگوید رابط کاربری آن زود تر از بقیه پا به سن گذاشته است ! خوش بختانه این به این معنا نیست که رابط کاربری آن لگ دارد و باعث درد سر است . حتی در مورد سنگین ترین سایت ها هم نظر خوبی در مورد این مرورگر داریم .

4 – Dolphin
مرورگر Dolphin چیزی خاص تر از بقیه است . این مرورگر یکی از قدیمی ترین مرورگر های اندرویدی بوده است و حالا پس از سالیان سال هنوز هم توانسته است نظرات را به سمت خود جذب کند . ما از نوشته های قبلی در این تاپیک یاد گرفتیم که جامعه ی Dolphin به شدت وفادار است و این چیزی نیست که به آسانی به دست آمده باشد .
از نظر طراحی ، Dolphin کاملا سرگرم کننده است . این مروگر هنوز هم جزو معدود مروگر های باقی مانده است که پذیرای رنگ ها است و رابط کاربری سبز آن بسیار لذت بخش است . این مرورگر نسب به سایر رقبایش "ویژگی- محور" است . خوشبختانه جابه جایی در رابط کاربری و صفحات وب بسیار نرم است و این موضوع همواره ثابت شده است .

5 – UC Browser
همانند Dolphin ، این مرورگر با رنگ آبی که نشانه ی تجاری آن ها است ، دارای رابط کاربری خوش آیند تری می باشد . رابط کاربری این مرورگر به خوبی طراحی شده است ، اصول ارگونومی در آن رعایت شده است و حتی استفاده از آن بسیار آسان است .
همین موضوع برای جابه جایی بین صفحات و رابط کاربری صادق است و بسیار خوب عمل می کند .

6 – CM Browser
CM Browser یکی از تازه واردان این عرصه مروگر های اندرویدی است اما به نظر می رسد که خیلی بر روی آن کار شده است . این برنامه تا کنون تمیزترین و ساده ترین رابط کاربری را در بین تمام مروگر های حاظر در رقابت ما ، ارائه داده است و این کار بسیار خوب انجام شده است . رابط کاربری جذاب و ماهرانه ی CM Browser زمانی جذاب تر می شود که بدون نیاز به هیچ کمکی ، بلافاصله جواب ورودی کاربر را می دهد . با این که به طور خیلی نادری ممکن است لگ بزند ( آن به طور استثنا ) ، اما جا به جایی در بین رابط کاربری و صفحات وب بسیار راحت است .

7 – Javelin
CM Browser ممکن است که ساده ترین رابط کاربری را در بین تمام مرورگر های حال حاظر داشته باشد ، اما باید بگییم که نقطه ی مقابل آن مرورگر Javelin است که بیشتری افکت های بصری را در بین تمام مروگر ها دارد . نمی توانید این را ماهرانه و صاف و ساده صدا بزانید ، باید آن را زیبا صدا بزنید .توسعه دهندگان Javelin از رنگ های جامد برای دستیابی به این افکت استفاده کرده اند و قدرت بیشتری به آن داده اند .
بار دیگر رابط کاربری و جا به جایی بین صفحات بدون مشکلی را تجربه کرده ایم ، پس تا به اینجا همه چیز طبق روال عادی خود پیش می رود ( دوباره می گوییم ، فعلا تا به اینجا ) .

8 – Puffin
آه ، Puffin . ممکن است که خیلی ها متعجب شوند که چرا Puffin را به لیست جنگ جویان خود اضافه کرده ایم ! به خصوص زمانی که بحث رابط کاربری نه چندان جذابش می شود . مردمی که از این مرورگر استفاده می کنند ، می دانند که چرا ! اما بگذارید فعلا جواب آن به صورت سورپرایز نزد ما باقی بماند ( به خواندن ادامه دهید ) .
در واقع Puffin به طور بحث بر انگیزی ، زشت ترین مرورگر در لیست امروز ما است و در این زمینه با کاستی های بسیاری جدی مواجه است . برای مثال جا به جایی ین رابط کاربری بسیار خسته کننده و اعصاب خورد کن است ، چون به طور قابل محسوسی ، لگ وجود دارد و ضعف آن در این قضیه به طور معمول دیده می شود . عملکرد های Scrolling, zooming, panning کمی ضعف دارند ، اما انگار CouldMosa ، شرکت سازنده ی آن ، علاقه دارد تا فقط در زمینه ی تجربه ی اینترنت بر روی مرورگر خود کار کند . با این حال تمام این موارد در مورد سرعت این مرورگر است . ( باز هم می گوییم ، به خواندن ادامه دهید ) .

9 – Next Browser
محصولی از دستان تیم با مهارت و مشهور GO Luncher ; Next Browser بین علاقه مندان محصولات قبلی این تیم توسعه دهنده بسیار محبوب است . رابط کاربری رنگارنگ و خوش آینده است ، اما سادگی نیز در آن رعایت شده است .
مشکلات و لگ ها در هنگام مرور صفحاتی با تصویر های سنگین دیده می شود . اما به طور کل اعمالی همانند scrolling, zooming, and panning زیاد راضی کننده نیست .

10 – Lightning Browser
جنگنده ی جدیدی در صحنه ی نبرد مرورگر ها که البته تا حدی یادآورد Google Chrome است . به این معنا که با یک رابط کاربری طرف هستیم که بیشتر به نمایش محتوا توجه می کند ، نه نرم افزاری که در آن هستیم . برای جابه جایی ، رابط کاربری به طور مناسبی ساده است و حتی scroll و Zoom کردن ، کمی نرم تر است . پس باید بگوییم که سازندگان این مرورگر ، کار خود را به خوبی انجام داده اند .

----------------------------------------------------------------------------------------------------------
ویژگی ها
خوب ، حالا که با مرورگر ها و زبان طراحی آن ها آشنا شدید ، بگذارید به شما بگوییم که هر کدام چه ویژگی هایی را در خود جای داده اند . بسیار سخت است که بخواهیم تمام چیز هایی را که هر شخصی به دنبالش است پوشش بدهیم ، اما قطعا یک سری ویژگی های اساسی هستند که بسیاری از ما از آن ها استفاده می کنیم و به کار ما می آیند . البته اگر وجود داشته باشند !
برخی از مرورگر ها ( مثلا Firefox ، UC Browser و Dolphin ) از افزونه ها پشتیبانی می کنند ، اما آیا واقعا این ویژگی است که تمام افراد در دنیای واقعی از آن استفاده می کنند ؟ جواب در واقع خیر است ! بیشتر کاربران تا زمانی که نصب و یافتن آن ها به سادگی صورت نگیرد از آن ها استفاده نمی کنند .
پس چه ویژگی هایی می توانند برای یک مرورگر مهم باشند ؟ دوباره تفاوت نظر های بسیار زیادی وجود دارد ، اما مثلا قابلیت همسان سازی با نسخه ی کامپیوتری این مرورگر ها ، یک قابلیت ارزشمند است . متاسفانه برخی از مرورگر های لیست ما ، از این ویژگی پشتیبانی نمی کنند که کمی ناراحت کننده است . جلوتر برویم ، بسیاری از ما دوست داریم به طور ناشناس و مخفیانه به مرور اینترنت بپردازیم ، بدون اینکه هیچ ردی از خود به جای بگذاریم ، پس در اینجاست که تب های incognito یا همان ناشناس به کار ما می آیند و جزء یکی از ویژگی های استاندار مرورگر ها شده اند ، اما باز هم باید بگوییم که تمام مرورگر های لیست ما از آن پشتیبانی نمی کنند . در آخر ، فشرده سازی داده ها ، قابلیتی است که هر روز بیشتر و بیشتر نبودش احساس می شود ! همان طور که می دانید در دنیای وب ، مقدار داده ها به طور غول آسایی در حال افزایش است و ما هم اشتراک های محدودی برای دسترسی به آن داریم .

ترجمه ی ویژگی ها از سمت چپ به راست :
همگام سازی تب ها ( با نسخه ی کامپیوتری ) – حالت ناشناس – حالت خواننده – مسدود کننده ی تبلیغات – پشتیبانی از فلش (Flash) – پشتیبانی از حالت تمام صفحه – حالت فشرده سازی داده ها
* مسدود کننده ی تبلیغات مرورگر Dolphin نیزامند JetPack است ( استانداردی بر روی دستگاه هایی با اندریود 4.3 و 4.4 ) پشتیبانی از Flash فقط از طریق نصب یک افزونه ممکن است
* پشتیبانی مرورگر Puffin از فلش فقط 7 روز است – پس از آن باید هزینه ی اشتراک آن را بپردازید .
دوباره باید بگوییم که تمام مرورگر ها از این ویژگی پشتیبانی نمی کنند ، اما مرورگر های اصلی ما به خوبی این قابلیت را پوشش داده اند . همان طور که در جدول بالا می بینید ، اگر تعداد ویژگی های پشتیبانی شده توسط تمام مروگر ها را بشماریم ، مرورگر UC Browser در این زمینه حرف اول را می زند و " ویژگی محور ترین" مرورگر بازار است ، از نظر دیگر مرورگر Dolphin تعداد کمی از آن ها را پشتیبانی می کند ، ولی به یاد داشته باشید که قابلیت های بی همتایی همانند پشتیبانی از حرکت دست را دارا می باشد ، پس نباید به هیچ وجه آن را دست کم بگیرید .
----------------------------------------------------------------------------------------------------------
جدا از ظاهر و امکانات، به مهمترین بخش، یعنی عملکرد میرسیم.چرا که یک مرورگر هرچقدر هم محیط زیبایی داشته باشد، در صورت عملکرد نامناسب از دور خارج خواهد شد.
تست هایی که ما انجام دادیم هم تست واقعی توسط خودمان هستند و هم تست های بنچمارکی که نرم افزارهای مخصوص از پیش طراحی شده میگیرند. اول با بنچمارکها شروع میکنیم. اما قبل از شروع این را به خاطر داشته باشید که همیشه باید به این تست ها شک داشت و اینها معیاری دقیق برای عملکرد یک دستگاه یا نرم افزار نیستند. زیرا آنها همیشه آنچه در موقع استفاده خواهید دید را نمایش نمیدهند. در مرورگرها، بنچمارکها عملکرد آنها را بسیار خوب پیشبینی میکنند. زیرا برخی از برنامه های بنچمارک نه تنها کد ها را بررسی میکنند، بلکه محیطی مانند وبگردی را نیز شبیه سازی میکنند تا به بهترین نحو عملکرد را تشخیص بدهند. با ما همراه باشید تا نتایج بنچمارکها را بررسی کنیم:
1- SunSpider
در سال 2007 توسط اپل طراحی شد و یکی از بهترین ها و اعضای ثابت بنچمارک گیری از مرورگرها است. تمرکز اصلی آن نیز بر روی اجرای کدهای JavaScript توسط مرورگر است.
بعضی از شما شاید آنچه درباره مرورگر Puffin گفتیم را به یاد داشته باشید. و تنها دلیل حضور این مرورگر در بنچمارکهای ما سرعت بی نظیر آن است. در واقع پافین با استفاده از پردازش ابری کار میکند. یعنی یک کامپیوتر بسیار قدرتمند در جایی دیگر کار باز کردن صفحه را انجام میدهد و شما نتیجه را بر روی تلفن خود خواهید دید.
درباره دیگر مرورگرها نیز خوشحالیم که دو مرورگر تازه وارد Next و CM توانسته اند عملکرد خوبی داشته باشند و از کروم نیز بهتر عمل کنند.

2- Mozilla Karken
همانند SunSpider بر روی کیفیت اجرای کدهای جاوا اسکریپت تمرکز دارد اما از آن سنگین تر است.
در اینجا بازهم Puffin فرمانروایی میکند و نکته جالب اینکه فایرفاکس که ساخته Mozilla (سازنده این برنامه بنچمارک) است آخر لیست قرار دارد. دلفین هم نشان داد که کاملا در این بخش ضعیف است و نمره ای بسیار بد را کسب کرد.
بقیه امتیازات نیز نزدیک به هم هستند و تفاوت خاصی در آنها دیده نمیشود.

3- BrowserMark
Browsermark بیشتر بر روی عملکرد واقعی مرورگرها در باز کردن صفحات وب تمرکز دارد و همچین چیزی را برای آنها شبیه سازی میکند.
در اینجا نیز پافین با اختلاف زیادی برتر است و کروم در جایگاه دوم قرار دارد. دلفین کماکان ناامید کننده است.

4- PeaceKeeper
این برنامه که ساخته گروه FutureMark (سازنده برنامه معروف 3D Mark) است نیز همانند Browsermark با شبیه سازی چندین محیط وبگردی بر روی عملکرد واقعی مرورگرها تمرکز میکند.
بله. اینجا هم همانطور که میبینید جایگاه اول در اختیار پافین است و دیگر مرورگرها با فاصله زیادی از پافین و فاصله کم از یکدیگر قرار دارند. البته فایرفاکس و دلفین کمی از بقیه جدا هستند.

5- Peacekeepr HTML5
یکی دیگر از بخش های Peacekeeper تست سازگاری مرورگرها با استاندارد جدید و رو به رشد HTML5 است. و با توجه به افزایش استفاده و متداول شدن آن، مهم است که مرورگر موبایل شما بتواند اینگونه صفحات وب را به خوبی نمایش دهد.
با وجود عملکرد ناامید کننده فایرفاکس در تست های قبلی، در اینجا در کنار UC Browser با امتیازی بسیار بیشتر از رقیبان در جایگاه دوم قرار گرفته. بقیه مرورگرها نیز بصورت خوشه ای عقب تر از فایرفاکس و UC قرار گرفته اند و باید پیشرفت بیشتری در این زمینه بکنند تا خود را کاملا سازگار با HTML5 بنامند.

----------------------------------------------------------------------------------------------------------
عملکرد: زمان بارگذاری صفحات
شاید شما هم از بنچمارکها خسته شده اید. پس میرویم سراغ بخشی دیگر: زمان بارگذاری صفحات. در این بخش مرورگرها در دو حالت کلی مورد بررسی قرار گرفته اند. یکبار بصورت کش شده، و یکبار هم وقتی کل اطلاعات مرورگر پاک شده اند. در اینصورت، مرورگر یکبار صفحه ای را باز میکند که تابحال هیچگاه آن را ندیده، و یکبار صفحه ای را که با آن آشنایی دارد.
در این بخش هر تست سه بار انجام شده و میانگین نتیجه های آن در جدول های زیر آمده.
1- بارگذاری گرم
بعضی سایتها هستند که شما چندین بار آنها را باز میکنید و در این حالت مرورگر بخش هایی از این سایتها را برای دفعات بعدی به یاد می آورد و به بارگذاری آن سرعت میبخشد که اصطلاحا به آن Hot Loading میگویند. در اینجا صفحه ای از وبسایت PhoneArena که محتوای آن ثابت است، و صفحه نمای موبایل New York Times را برای تست انتخاب کردیم.
بله بنچمارکها درست میگفتند. Puffin در باز کردن صفحات وب (گرم) فرمانروایی میکند. کروم نیز نشان داد در این زمینه واقعا حرفی برای گفتن دارد. البته در باز کردن صفحاتی که نمای موبایل دارند (نیویورک تایمز) عملکرد قابل قبولی نداشت و در آنجا مرورگرهای به نوعی جدید مانند Lightning و CM برتری داشتند.
متاسفانه مرورگرهای شناخته شده فایرفاکس، اپرا و دلفین عملکردی ناامید کننده داشتند.


2- بارگذاری سرد
در اینجا به بررسی زمان بارگذاری صفحاتی که برای اولین بار با مرورگر باز شده اند میپردازیم.
بالاخره Puffin جایگاه اول را رها کرد! البته فقط در تست بارگذاری سایت PhoneArena. و در تست دوم همانطور که میبینید باز هم پافین در جایگاه اول ایستاده.
بین بقیه هم نتایج نزدیک به هم هستند و فایرفاکس و Javelin از همه بدتر عمل کردند. بخصوص فایرفاکس. اما دلفین خود را از اواخر جدول جدا کرد و در اینجا عملکردی متوسط داشته. کروم نشان داد که در هر شرایطی یکی از برترین ها است و مرورگر تازه وارد CM با عملکرد بسیار مناسب خود باعث شگفتی ما شد.


----------------------------------------------------------------------------------------------------------
مصرف حافظه و جمع بندی
در آخرین تست، مصرف حافظه RAM مورد بررسی قرار گرفته. درست است که امروزه اکثر کاربران دارای اسمارتفونهایی با رم 1 گیگابایت یا بیشتر هستند. اما عده زیادی نیز دارای اسمارتفون هایی هستند که حافظه رم آنها 512 مگابایت است. برای همچین دستگاه هایی، داشتن مرورگری که کمترین استفاده از حافظه رم دارد یک امر مهم به شمار میرود. ما این تست را در دو حالت انجام دادیم: یکبار وقتی تنها صفحه خانگی باز است، و بار دیگر وقتی چهار تب همزمان باز هستند.

همانطور که میبینید به جز فایرفاکس، پافین، اپرا، و کروم نتیجه بقیه مرورگرها تقریبا نزدیک به هم است. در بین همه نیز Lightning Browser از همه کمتر حافظه مصرف میکند که آن را به گزینه ای مناسب برای دستگاه های ضعیف تبدیل کرده.
نکته: توجه داشته باشید که مصرف حافظه بستگی به خود دستگاه نیز دارد. ما این تست ها را بر روی اسمارتفون OnePlus One که 3 گیگابایت حافظه رم دارد انجام دادیم. بدیهی است که یک دستگاه با 512 مگابایت حافظه رم برای اجرای مرورگر Opera با چهار تب باز به 400 مگابایت حافظه نیاز ندارد.
----------------------------------------------------------------------------------------------------------
جمع بندی

خب. شما از این تست ها چه نتیجه ای میگیرید؟ درست است که بعضی از مرورگرها از بقیه بهتر هستند و بعضی نقاط ضعفی دارند و به جرات میتوان گفت که Dolphin، Opera، و Firefox سرعت کمتری نسبت به بقیه دارند و Chrome و CM از همه سریعتر هستند. اما به نظر ما شما جدا از این بررسی باید چند مورد از مرورگرها را تست کنید و ببینید کدام یک بهتر انتظارات شما را برآورده میکند.
به هرحال مرورگر پیشنهادی ما بعد از این بررسی CM است. این مرورگر جدید در تمام بخش های این مقایسه عملکرد مناسبی داشت و با سرعت مناسب تمام نیازهای ما را برطرف کرد. در سوی دیگر دلفین، با وجود سرعت کم آن از رابط کاربری بسیار زیبا و مناسبی بهره میبرد و ارزش امتحان دارد.
مرورگر ناامید کننده در این مقایسه Puffin بود که احساس میکنیم با گذشت یک سال، توسعه دهنده های آن توجه لازم را برای بهبود رابط کاربری آن نکرده اند. البته این نمیتواند لقب سریعترین را از آن بگیرد.
در جمع، باید گفت که برنامه ای متداول همیشه بهترین نیست و برنامه های جدید ارزش تست کردن دارند.
نظر شما چیست؟ شما از کدام مرورگر استفاده میکنید؟
تشکر ویژه از سایت phone arena و جناب اقای سالار لشنی به خاطر تهیه این مطلب




 معرفی پرچمدار خارق العاده سونی XPERIA Z4 + عکس
معرفی پرچمدار خارق العاده سونی XPERIA Z4 + عکس دانلود SHAREit برنامه فوق العاده ارسال و دریافت فایل
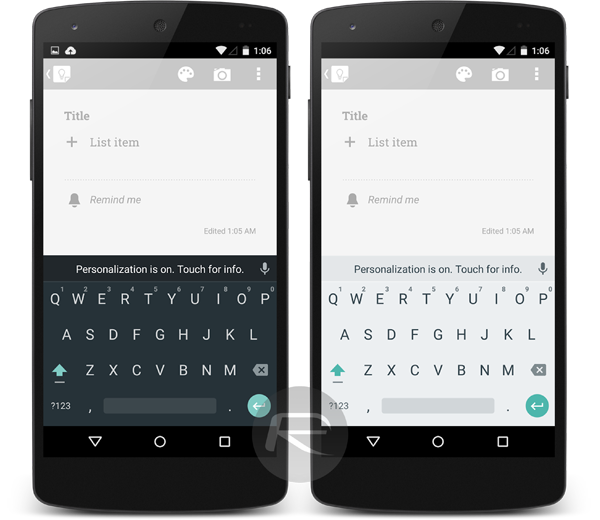
دانلود SHAREit برنامه فوق العاده ارسال و دریافت فایل دانلود Lollipop Keyboard کیبرد قدرتمد اندروید :. آپدیت .:
دانلود Lollipop Keyboard کیبرد قدرتمد اندروید :. آپدیت .: دانلود نرم افزار بهینه ساز DU Speed Booster اندروید
دانلود نرم افزار بهینه ساز DU Speed Booster اندروید دانلود بازی ماشیناریوم Machinarium اندروید – همراه دیتا + مود
دانلود بازی ماشیناریوم Machinarium اندروید – همراه دیتا + مود دانلود بازی NEED FOR SPEED Shift اندروید – همراه دیتا + نسخه پول بی نهایت
دانلود بازی NEED FOR SPEED Shift اندروید – همراه دیتا + نسخه پول بی نهایت دانلود بازی جنگی و هیجان آور Gangstar Vegas برای اندروید
دانلود بازی جنگی و هیجان آور Gangstar Vegas برای اندروید دانلود لانچر هوشمند Smart Launcher Pro 2 برای اندروید
دانلود لانچر هوشمند Smart Launcher Pro 2 برای اندروید دانلود بازی بسکتبال ان بی ای ۲۰۱۵ – NBA 2K15 اندروید – بدون نیاز به دیتا + تریلر
دانلود بازی بسکتبال ان بی ای ۲۰۱۵ – NBA 2K15 اندروید – بدون نیاز به دیتا + تریلر دانلود آخرین نسخه رام های رسمی تمام گوشی و تبلت های اکسپریا سونی و سونی اریکسون
دانلود آخرین نسخه رام های رسمی تمام گوشی و تبلت های اکسپریا سونی و سونی اریکسون دانلود آخرین نسخه رام های رسمی تمام گوشی و تبلت های سامسونگ گلگسی
دانلود آخرین نسخه رام های رسمی تمام گوشی و تبلت های سامسونگ گلگسی دانلود بازی مسابقات موتور ۴ چرخ ATV Riders 3D برای اندروید
دانلود بازی مسابقات موتور ۴ چرخ ATV Riders 3D برای اندروید دانلود MoreLocale 2 v2.3.0 فارسی ساز کامل اندروید
دانلود MoreLocale 2 v2.3.0 فارسی ساز کامل اندروید بازی ایرانی حکم اندروید | نسخه افلاین
بازی ایرانی حکم اندروید | نسخه افلاین دانلود تم اکسپریا Z1 برای اسمارت لانچر برای اندروید
دانلود تم اکسپریا Z1 برای اسمارت لانچر برای اندروید  دانلود تم اصلی XPERIA Z (اکسپریا زد) برای اندروید
دانلود تم اصلی XPERIA Z (اکسپریا زد) برای اندروید آموزش روت کردن با یک کلیک بدون نیاز به کامپیوتر
آموزش روت کردن با یک کلیک بدون نیاز به کامپیوتر  دانلود بازی هیجانی و خنده دار Oggy برای اندروید
دانلود بازی هیجانی و خنده دار Oggy برای اندروید